Blazor getting started
Blazor - c# spa framework working on .net runtime in WebAssembly.
Although, it is not supported and it is not advised to use in production at writting time.
We can try it out and see all the power for full stack c# development.
Below, there is quick getting started tutorial.
Prerequistics requirements.
- install visual studio 2019
- .NET Core SDK 3.0 Preview
- Enable Visual Studio to use preview SDKs
- install blazor extension
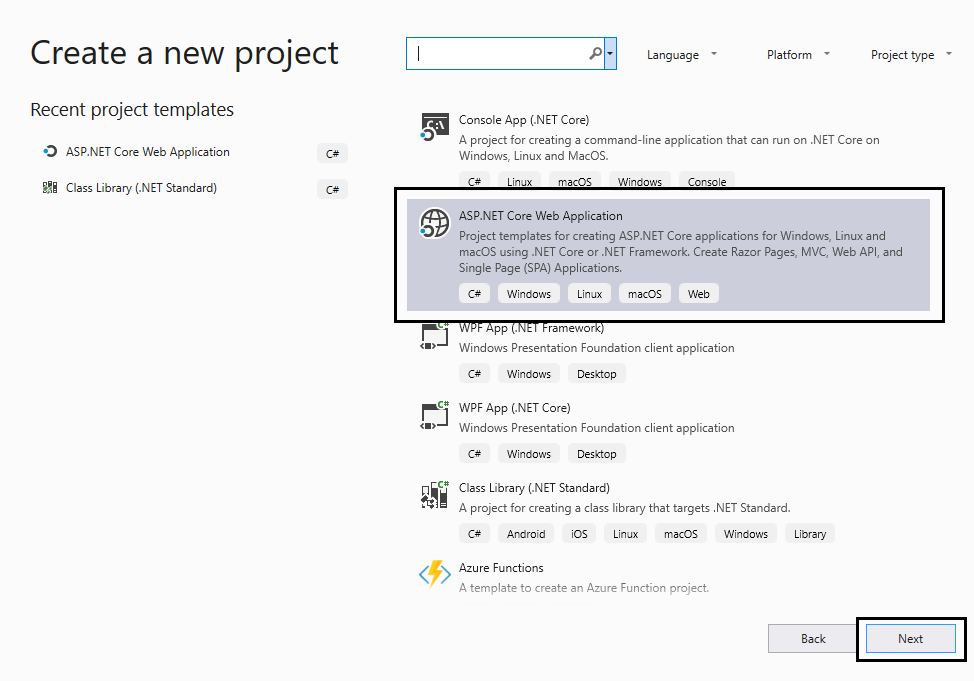
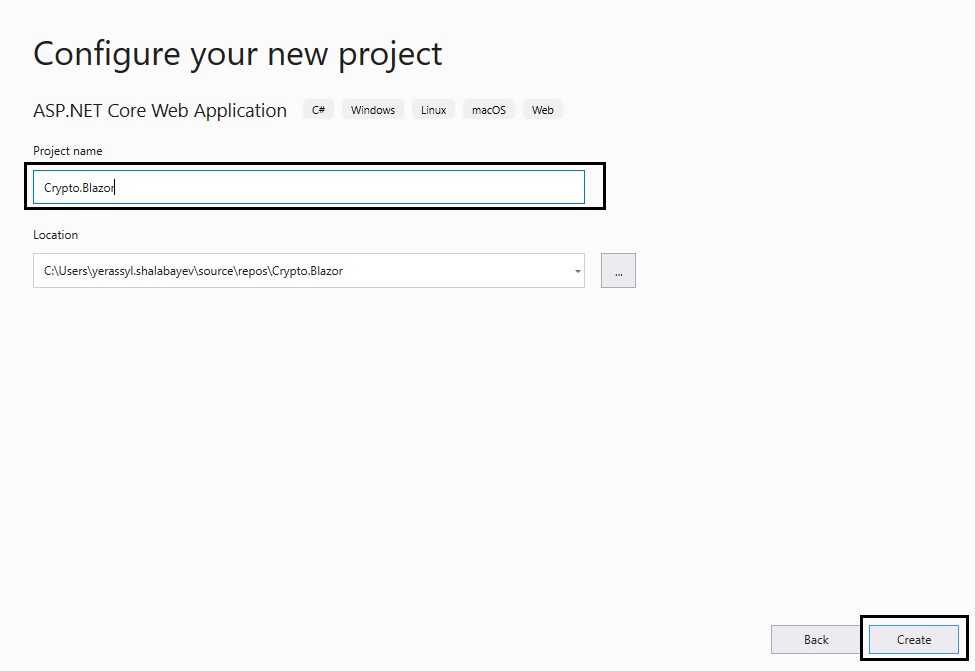
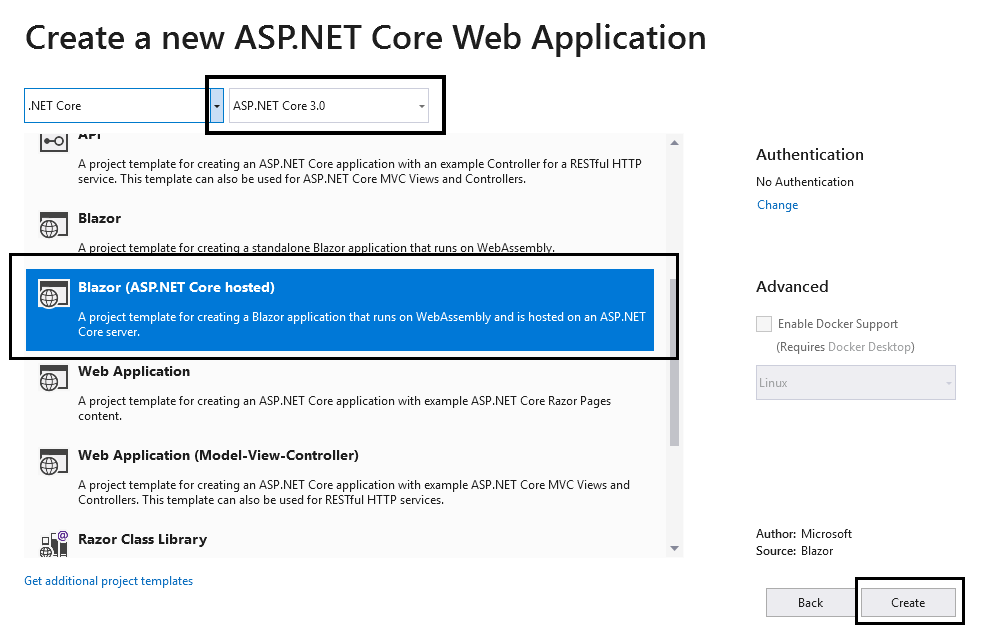
Create new project in visual studio



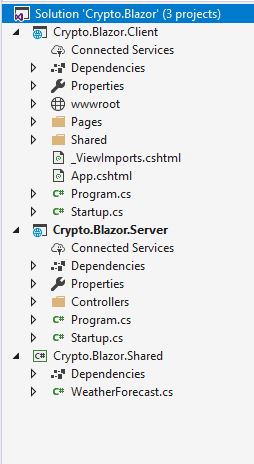
Now you can see in project explorer 3 projects
For run app, just press F5 in visual studio
Let’s consider every project in details
-
Crypto.Blazor.Client - is our spa which runs on client browser on Mono runtime in WebAssembly. Since, browser must firstly download runtime and then our .net assemblies, it can cause slow startup time of our app.
-
Crypto.Blazor.Server - is our backend api which is communicated with our SPA.
-
Crypto.Blazor.Shared - is library which contains common models of backend and frontend. It allows sharing code between client and server.
For whom slow startup time of application is big promblem, blazor has few optimizations to reduce payload size.
- Unused parts of .NET assemblies are removed during the build process.
- HTTP responses are compressed.
- The .NET runtime and assemblies are cached in the browser.
Also .Net offers server-side runtime for razor(blazor) components. All .net assemblies run on server and prepared murkup files is sent to browser using SignalR framework.
How we said, Blazor is not production ready. However, we already see technology of future is comming. And it reduce entry level to frontend for .net developers. And even more, it brings static typed programming language to frontend development.